This post was most recently updated on September 30th, 2022.
< 1 min read.This blog post is about fixing issues related to building a project with TypeScript files. Basically, if your jsx or tsx -files are not getting built to js-files (which is what the browser understands) in Visual Studio’s build, this post might solve the issue for you.
Description
Whilst converting a project using React.js to TypeScript (and, hence, to use .ts and .tsx files instead of .js and .jsx) I stumbled upon this error:
Cannot use JSX unless the '--jsx' flag is provided
The project would not build a .tsx-file with ReactDOM.render(…) in it. This is a huge issue, of course, as my JavaScript-files would not update during the deployment. This means, that all of the code in TypeScript and React is not run in the browser.
Solution
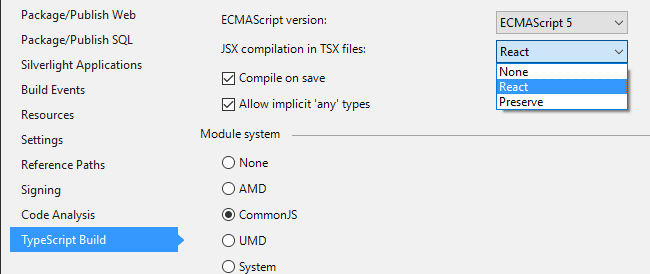
The issue was luckily fixed rather quickly, at least for me. Visual Studio had defaulted the “JSX compilation in TSX files” to None. I may have unloaded the project file in Visual Studio or something like that – or that might even be the default value. Either way, it needs to be changed the get the build to finish. Just choose “React” in projects properties for TypeScript build, see the screenshot below:

Ought to work now, at least it did for me. The same settings should apply for Visual Studio 2012, 2013, and 2015.
Depending on your CI-build settings (or whether you’re using any or not), you may need to make sure the solution file is committed to version control before stuff works there, or even tweak the build settings there, too.