This post was most recently updated on February 25th, 2022.
4 min read.So, once again, I find myself wasting time trying to fix WordPress. Though it is a powerful platform, it’s a never-ending source of grief when trying to maintain a site with a non-trivial number of plugins. Working with a static website creator would be much more fun, and there is a good chance that the site would stay up far more, but it would take considerable effort to set up Hugo or Gatsby – but we’ll see. We’ll see.
Anyway, this time I had 2 issues with WordPress – both related to Yoast! SEO -plugin’s How-to -blocks. The plugin itself is pretty good for creating structured data blocks, like How-tos, but it has run into occasional hiccups.
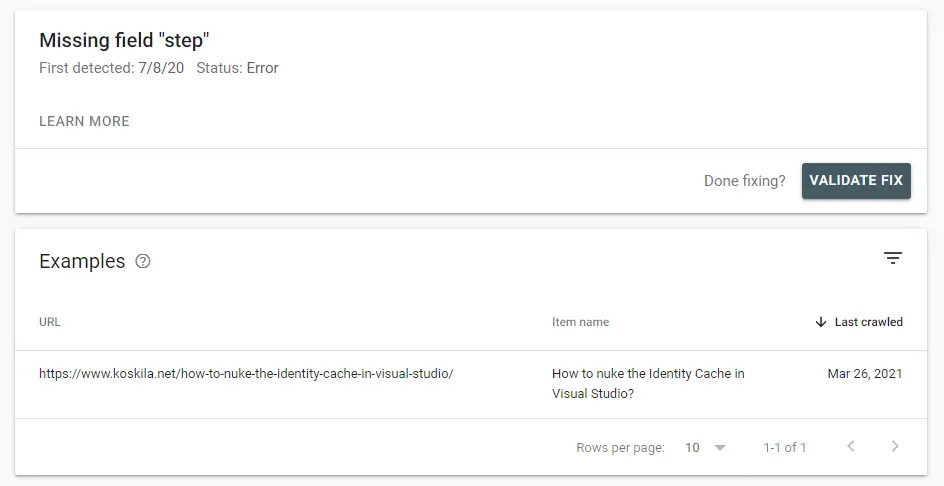
The first issue is surfaced in Google Search Console. Suddenly, a page with Yoast! The How-to-block is missing all “steps”. That looks like this:

Odd! I’m using the block for the reason that it makes getting the data structure correct easily. It shouldn’t allow you to create any how-tos without any steps…
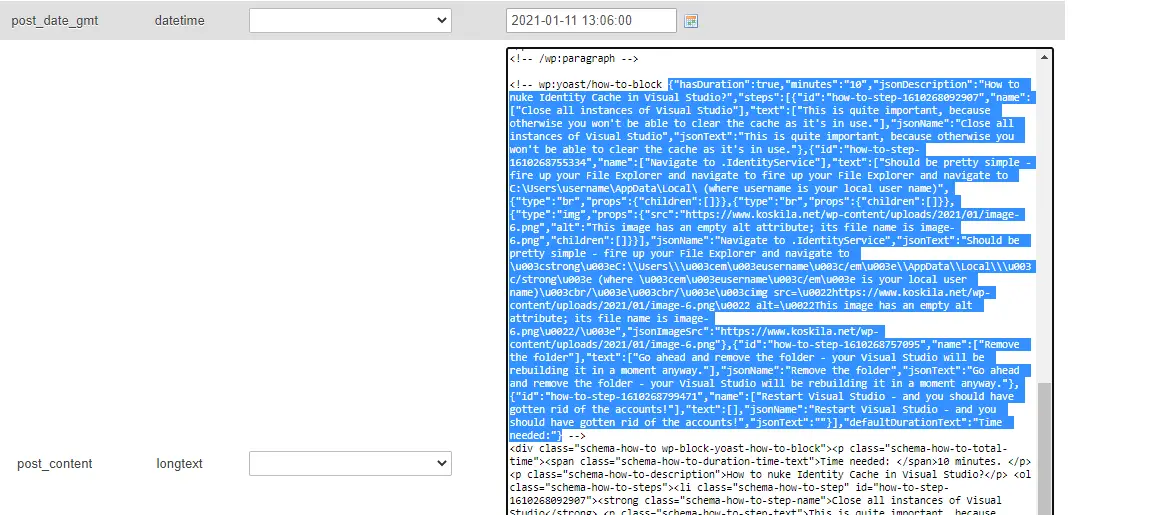
And it just gets weirder: The second issue arises when you try to fix the page by opening it in edit-mode – like such:

This makes the issue impossible to fix! If an issue even exists, as the page looks just fine.
So – what gives?
Problem
Looking more closely into the errors in the console, these are the stacks I was faced with – I am involving them here for your reference, perhaps you’re running into something similar:
TypeError: Cannot read property 'map' of undefined
at u (structured-data-blocks-1602.js:1)
at Wt (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at Qt (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at block-editor.min.js?ver=7bc2f41a2f2e0da426f12f29b2139cae:12
at hooks.min.js?ver=50e23bed88bcb9e6e14023e9961698c1:2
at $r (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3
at Ur (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3
at Array.reduce (<anonymous>)Another error:
react.min.js?ver=16.13.1:24 Uncaught TypeError: Cannot read property 'map' of undefined
at u (structured-data-blocks-1602.js:1)
at Wt (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at Qt (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at block-editor.min.js?ver=7bc2f41a2f2e0da426f12f29b2139cae:12
at hooks.min.js?ver=50e23bed88bcb9e6e14023e9961698c1:2
at $r (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3
at Ur (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3
at Array.reduce (<anonymous>)And yet another one:
structured-data-blocks-1602.js:1 Uncaught (in promise) TypeError: Cannot read property 'map' of undefined
at u (structured-data-blocks-1602.js:1)
at Wt (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at Qt (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at block-editor.min.js?ver=7bc2f41a2f2e0da426f12f29b2139cae:12
at hooks.min.js?ver=50e23bed88bcb9e6e14023e9961698c1:2
at $r (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3
at Ur (blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3)
at blocks.min.js?ver=9ed25ffa009c799f99a4340915b6dc6a:3
at Array.reduce (<anonymous>)So it looks like it’s a block’s content inside the block editor (Gutenberg) causing the issue – namely, structured-data-blocks.js, which is a file, Yoast! SEO plugin uses to form their Structured Data Blocks, such as How-to and FAQ.
I quickly opened a few other posts of mine to see if the issue was widespread – perhaps something had messed up my whole site? But no – it was just this one page.
So… What happened?
Reason
After a quick investigation, I found a few different issues in the page’s HTML/JSON, especially the wp:yoast/how-to-block’s JSON.
Namely, a file path had been “exploded” into a tree structure with a weirdly uncodified and likely badly nested piece of garbage. Nesting seems to have been done because part of the file path being stylized as bold, I’m guessing that’s a part of the issue.

Running the JSON through a validator caused a ton of validation issues. It seems clear the data in the database somehow got garbled.
Alright. A bunch of things broken. No way to access the editor, not even in the code view. How to fix this, then?
Solution
Okay – so ironically, I’m going to go through the proper steps in yet another Yoast! How-to-section below 😄 This should reveal that I figured out how to fix this, right? 😉
Well, until it breaks again, that is.
Time needed: 30 minutes
How to fix Yoast! SEO How-to block-breaking your Gutenberg editor?
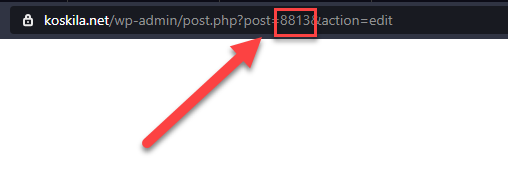
- Find out the ID of your broken page
If you already opened your page in edit mode, you can just grab the ID from the URL (even if the page never loaded):

- Log in to phpMyAdmin
… or any other database administration tool that’ll let you edit your database.
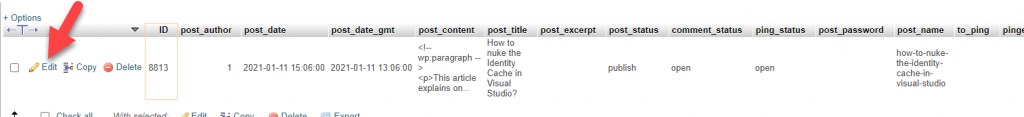
- Edit the row for your failing page
Now you’ll need the ID from earlier. Run the SQL script below in your database administration tool:
SELECT * FROM wordpress_posts WHERE ID LIKE 8813
Then hit “Edit” (see below)
- Verify your JSON
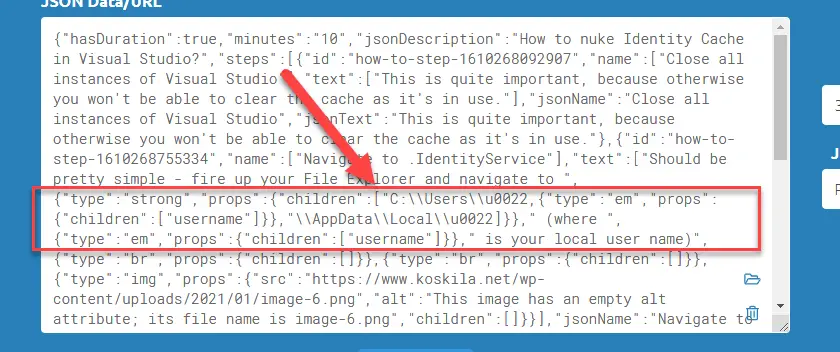
Find the how-to -block, and copy the JSON (the part inside { } -characters) from it.
Example below:
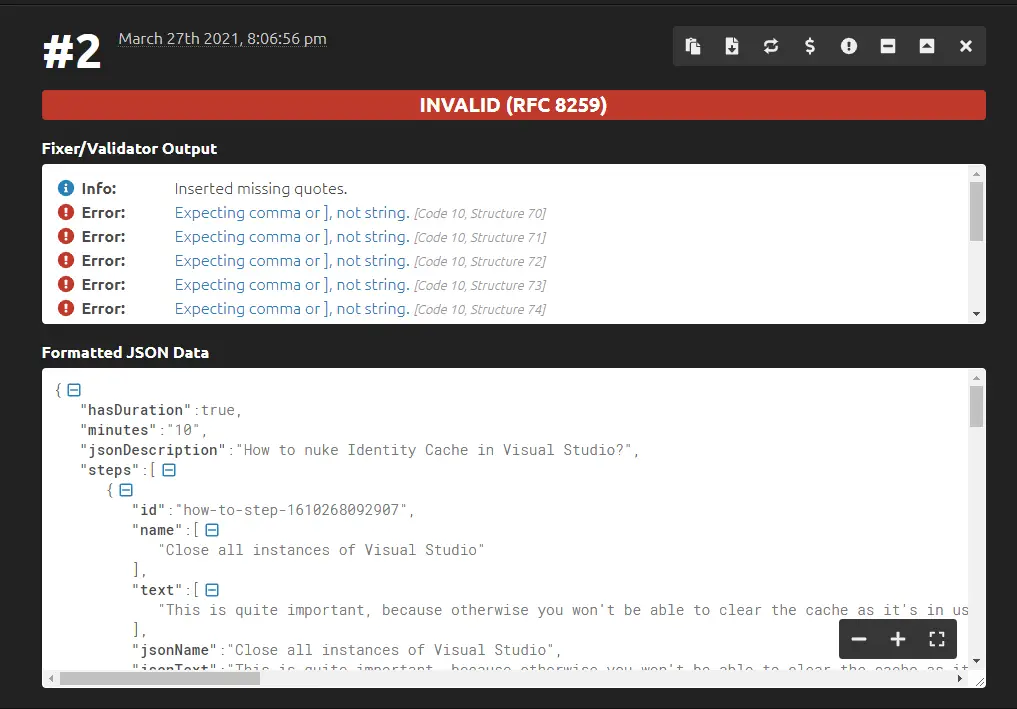
Paste this into an online JSON validator to see which parts are broken. The one that I used is linked below. Remember to uncheck the “Fix JSON” -checkbox, otherwise you won’t uncover all issues you might have!
https://jsonformatter.curiousconcept.com/ - Fix the issues in JSON and re-validate
In my case, a file path had, for whatever reason, been saved without being escaped and instead turned into Unicode-ish garbage.
The validator didn’t like that:
Now you’ll have 2 options: either remove the offending block from the database (after which the page should open up successfully in edit mode) and recreate it manually or if the validator only gives a few errors, fix the JSON directly.
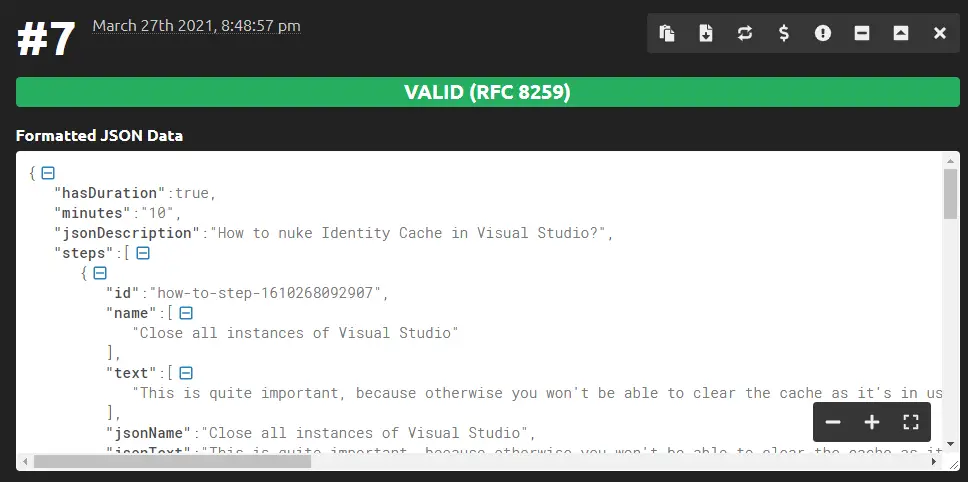
I ended up going with the latter option. - When your JSON is valid, paste it back
This took a few tries to get right, as I had multiple file paths and also suck at escaping things manually. But eventually, the validator was happy:

So I overwrote the part I had selected in phpMyAdmin and saved the changes by selecting “Save” and then “Go” from the bottom of the page. - Et voilà! It works!
What a stupid fix, once again.
One would hope issues like these wouldn’t pop up when using broadly adopted tools like WordPress and Yoast – but hey, I guess you get what you pay for, right? 😉
So, that was one fix to a very particular issue. Did it help you? Let me know in the comments section below!