This post was most recently updated on July 26th, 2024.
2 min read.So, I tried to paste a table from Excel into WordPress, and I failed. Annoying – but not a big problem. I can just paste it into an existing table and it’ll “sort itself out”, right?
Well, no.
Exporting the Excel sheet as a html page and copy-pasting the table from there didn’t work either. Actually, copy-pasting a table just didn’t work at all.
So… WordPress is unable to understand HTML tables. Is that really it?
Well, no, again, it’s not. It just refuses to understand pasted tables.
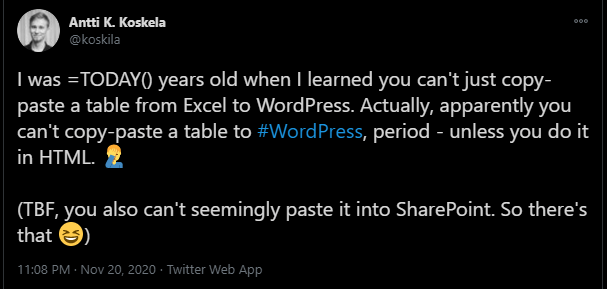
Annoyed, I tweeted something like this:

Source: https://twitter.com/koskila/status/1329894523137363968
I then decided to figure it out.
Problem
Well, it’s pretty simple – WordPress doesn’t seem to understand whatever it is that gets copied on the clipboard when you’re trying to copy-paste a table from Excel (or almost anything else).
Most of the time, everyone online seems to offer something like a TablePress plug-in. But I don’t want another plug-in cluttering my installation – so I wanted to do this with just the out-of-the-box tools available!
Solution
Time needed: 10 minutes
How to copy-paste a table from Excel to WordPress?
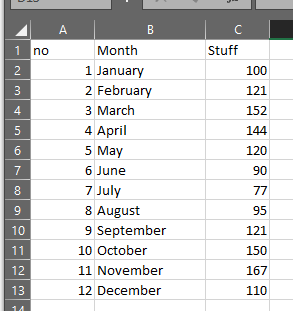
- Open your file in Excel
Hopefully, it’ll look somewhat like this:

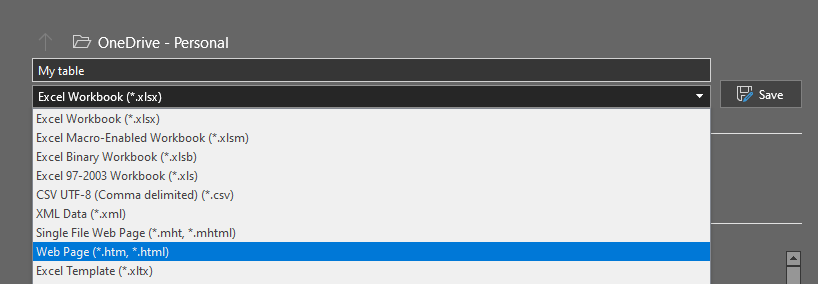
- Save your Excel sheet as a html file
File > Save as > select “.html” like shown below:

- Open the (former) Excel file in a browser
Simple enough – any decent browser should do, but I’ll be using Chrome as an example.

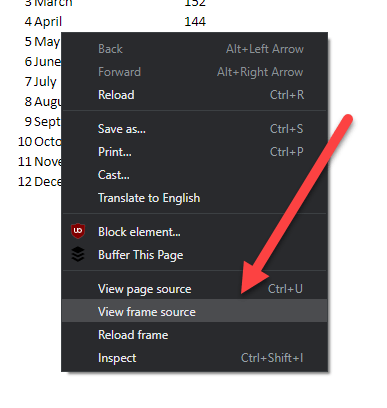
- Open the html source of the table iframe
Note, that you definitely do not want the whole file – just the source of the iframe (frame)!
The screenshot below should clarify this a bit:
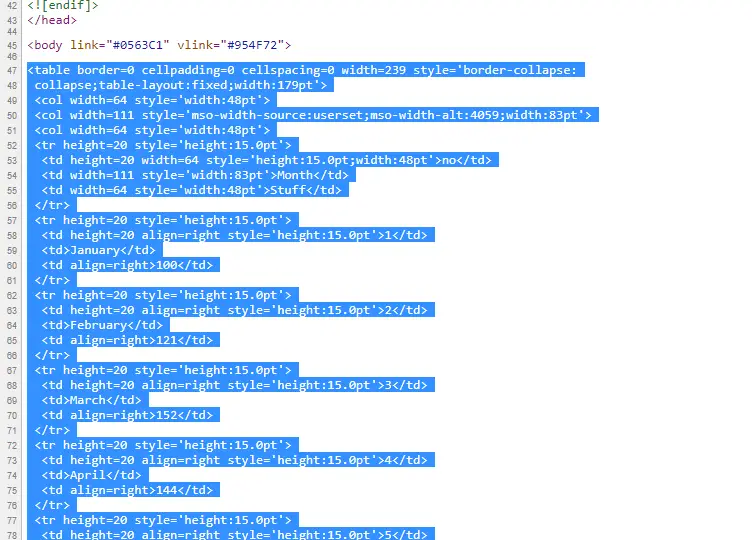
- Copy the html of your table
Be mindful not to copy the whole document – you only want the <table>…</table> !

- Paste the HTML in WordPress
Just jump in and hit CTRL+V (or whatever the shortcut for pasting is on your machine!)
And you SHOULD have a table. Great! - (OPTIONAL) If the step above didn’t work, paste the HTML into a HTML or Classic block and convert it!
Most of the time, step 6 should’ve resulted in a table. If that didn’t happen, create a new HTML or Classic block instead, and paste the HTML in there.
Then, hit the “…” at the top and select “Convert to blocks”. And THEN you should have a table! - Just some final tweaks to do!
The styles will probably be all kinds of messed up – but at least you’ve now got a table to work with!
And you’re done!
If you are knowledgeable enough to have a better way to do this, LET ME KNOW, because I’d love to find an easier way. 😁 What a weird gap in functionality, but hey, tables are hard!