This post was most recently updated on January 31st, 2022.
< 1 min read.Recently, I needed to host a web-based thingamajiggy in WordPress and needed to include a couple of custom libraries. For the sake of quick iteration, I decided to use a public FTP folder that I already had on the same server in order to host this.
So I had configured a subdomain to host the files, and wanted to reference them from my WordPress site. Not quite a CDN, but something a little bit like that.
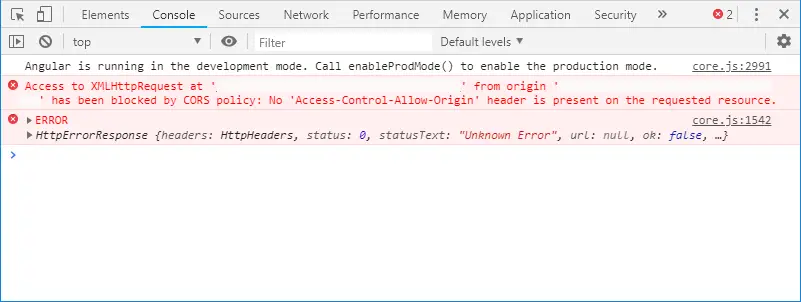
Well, of course, I ran into an issue again. At least this time it was a simple one, and something I should have expected. Since subdomains are considered separate domains – and for a good reason, think wordpress.com, azurewebsites.net, or similar hosting sites – you can’t (by default, anyway) load resources from different subdomains of the same domain; CORS is going to stop that.

So, how do you change this?
Solution
Well, this turned out to be simple. You can simply modify the appropriate .htaccess file to change CORS settings for said directory.4
Time needed: 10 minutes
How to modify CORS settings using a .htaccess file?
- Open up your FTP / File Manager of choice
- Navigate to your folder (or a parent)
- Open your .htaccess file (or create one!)
- Modify the .htaccess file
Add this directive to the file:
Header set Access-Control-Allow-Origin "*"
(Obviously, this might be way too broad for your case, so add whatever’s suitable instead of an “allow all”) - Save
- Hit F5
And BOOM! You should be good.
Let me know how it’s working out for you in the comments section below :)
References
- How to remove Skype for Business, if it sneaks back onto your machine? - March 11, 2025
- How to output the value of a secret variable in Azure DevOps? - March 4, 2025
- Long Path Tool – an unfortunate review - March 3, 2025