This post was most recently updated on July 31st, 2022.
< 1 min read.Classic SharePoint actually has a very handy piece of functionality, using which you can hide most of the SharePoint chrome (like header and navigation), and hence make the page a lot sleeker. This is especially useful for showing the contents in a dialog window – which SharePoint also supports natively through JavaScript! This post describes how.
How to show any (classic) SharePoint page in dialog mode?
Pretty easy – it’s handled via a URL parameter!
Yeah, weirdly enough at least once something’s easy with SharePoint. Just grab the address of whatever page you’re on, and append a URL parameter “IsDlg=1” in the end. So, an example!
Todd Klindt has a great SharePoint blog, which he also hosts on SharePoint (everyone loves the built-in CMS after all, right?) and this makes his site a great example here. His post about SharePoint 2013 build numbers, is located at an address like this:
https://www.toddklindt.com/blog/Lists/Posts/Post.aspx?ID=346
If you want to see it without navigation or header, you can instead go to the address like this:
https://www.toddklindt.com/blog/Lists/Posts/Post.aspx?ID=346&IsDlg=1
What can you use it for?
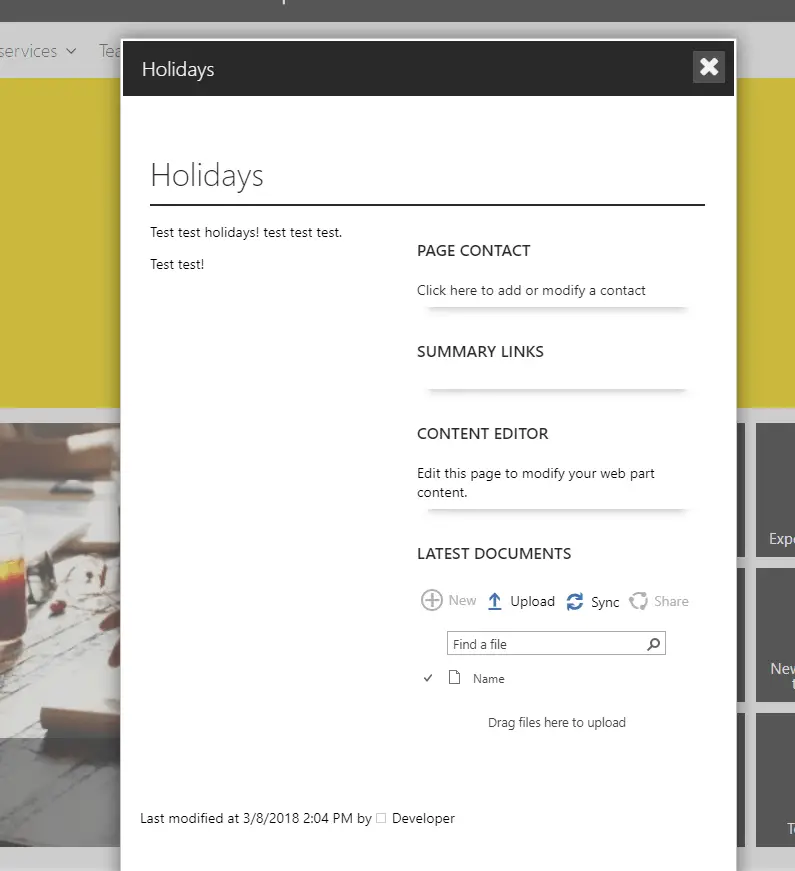
Well, just like the parameter name implies, a good example would be to use this version of the page in a dialog window. See below for an example!

A full-blown SharePoint Publishing page should look ridiculous in a very small dialog window, but with ?IsDlg=1 actually looks ok. Still not fabulous (for that, we’ve got Modern SharePoint!), but definitely usable and useful.