This post was most recently updated on May 23rd, 2024.
3 min read.This article explains a solution to another dumb issue I ran into when checking out someone else’s repository and trying to build and run the solution.
I’m calling the issue “dumb” because it’s not like I’m practicing rocket surgery here. And the solution isn’t particularly high-flying either. Then again, neither am I – I’m just trying to add a couple of null checks to a widget that keeps crashing.
But let’s get to it.
Background
Not a week goes by without something breaking in my dev workflow. Well, supposing I find some time to develop anything during said week, that is. But I do feel like any time I open up my Visual Studio, the first thing I see is squiggly lines everywhere.
At least right after running a build script.
Problem
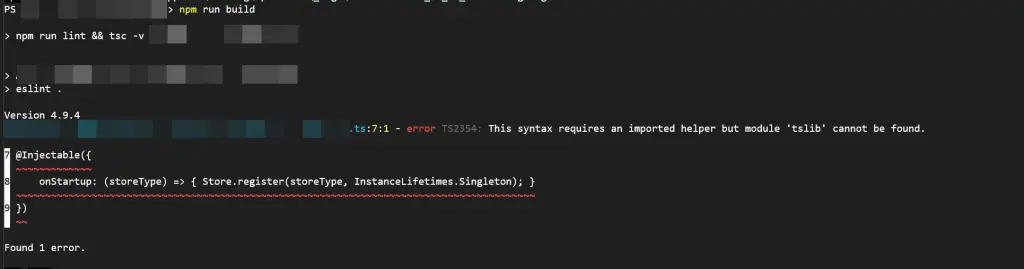
This particular project had a very imaginative build script called “build”, so after running “npm run build” I was met with this:

And in text form:
error TS2354: This syntax requires an imported helper but module 'tslib' cannot be found.So an imported helper is missing from a library that isn’t there.
Reason
It looks like you’re, for whatever reason, missing a TypeScript helper library called “tslib”.
This is very similar to an earlier issue I’ve written about – and both times, the solution has been simple. I’ll link to the other article on the right, but you can just keep reading to find out the solution(s).
Solution
Well – we’ll need to install it. Right?
1. Make sure you’ve installed everything
First of all, make sure you actually have installed all of your dependencies:
npm iDon’t laugh, but it has happened to me, that I clone a repo and just npm run serve or something, and stuff breaks in such complex and unexpected ways that I definitely did not realize I had not installed the packages for the project properly.
2. Install tslib as a dev dependency
Then, once that’s ruled out as a reason, if your build scripts still fail with the same error, you can install a dev dependency for your project, by running this:
npm install tslib --save-devOr add the following (or whatever version you might need) in your package.json file:
{
"name": "Contoso",
"version": "0.1.0",
"scripts": {
...
},
"dependencies": {
...
},
"devDependencies": {
"tslib": "^2.6.2"
},And THEN run npm i again.
If it still doesn’t work, cleaning your project and rebuilding might work (or doing a npm i –force).
3. Restart your TypeScript server
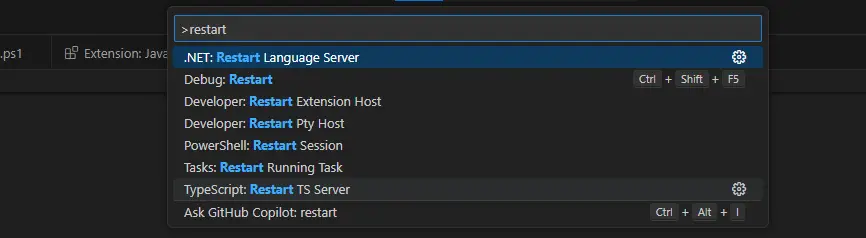
Raphael pointed out on LinkedIn that restarting the TypeScript server might help as well. In VS Code it is done like this:
- Navigate to a file with extension .js, .ts or .tsx (otherwise VS Code will not surface TypeScript commands)
- Hit Ctrl, Shift + P
- Type “Restart” (or “TypeScript”, both will work)
- Then select “TypeScript: Restart TS Server”

And try building again.
4. Tweak your tsconfig.json -file
Still not working? One more step to try – open your tsconfig.json -file (it’s not necessarily included in your solution, so you might need to find it from the folder in Windows Explorer) and make sure it has the following lines:
"compilerOptions": {
"baseUrl: ".",
"paths": {
"tslib": [ "./node_modules/tslib/tslib.d.ts" ]
}
}baseUrl should point to whatever directory, relative to your project’s root folder, contains the files you want to build/package with your build script.
paths should, in this case, contain a path to tslib’s typings -file (.d.ts), which should be under your node_modules folder – like in the sample above!
And after this, you should finally be good!
Still broken? Let me know in the comments below!