This post was most recently updated on September 30th, 2022.
4 min read.In this post, I describe how you can figure out if IE11 (Internet Explorer 11) has jumped into compatibility mode. You will run into this requirement every now and then when trying to figure out some SharePoint browser compatibility mess-up. This is quite frequent because in compatibility mode IE does its best to screw up your CSS.
Compatibility view now and before
Microsoft has been pretty keen on introducing new ways to handle browser compatibility and making IE behave in even stranger ways than it usually does by switching it to compatibility mode. There are a few reasons this could happen. In SharePoint’s case, perhaps the most usual one is that IE identifies the SharePoint site to be located in the intranet zone… Or it’s actually set to that zone, or the list of sites to display in compatibility mode, via a group policy.
Before IE11 the switch was reasonably easy to notice. There would always be a button/icon similar to this on the address bar when the browser was in compatibility mode:
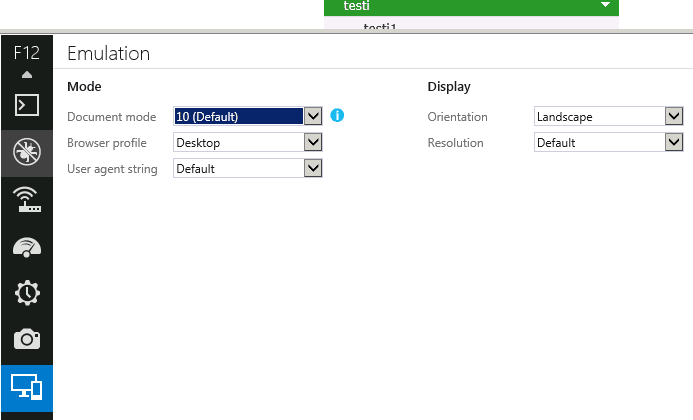
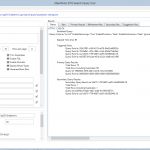
However, in IE11 Microsoft has removed the icon leaving the end users in the dark about whether the page is in compatibility mode or not. We COULD check the compatibility view and security zone settings to find out the mode, but there’s a better way, too. Now, we must check the developer tools (just hit F12 to bring the console up) to see, which document mode IE is using. IE11 in compatibility view may show us something similar to this:
But wait a minute – what if you can’t access the end users’ browsers yourself? Before, checking it was still pretty easy – you could just ask the end user to check for the compatibility view icon since it was easily visible on the address bar!
Nowadays, you’re mostly out of luck. Instructing the end users to actually use developer tools is going to be difficult. However, there’s a workaround for this!
Identifying compatibility view in IE11 without the use of Developer tools (F12)
It’s possible to parse the used IE version and its mode from the User Agent string. And you don’t even have to do that yourself: there’s actually a small JavaScript library called IE-truth, that does this for you. You can find it here: https://github.com/Gavin-Paolucci-Kleinow/ie-truth
A quote from the page says:
Modern versions of IE always have the Trident version number in the User Agent string. Older IE detection scripts looked for MSIE in the User Agent string, but this is no longer included in the string as of IE 11 while the browser is in normal mode.
The MSIE number is included though, in all modern versions of IE including 11, if it is running in compatibility mode, and informs of the version of IE that the browser is running at. By looking at both the Trident Number and MSIE number if it exists, you can determine what the true version of IE is, if it is running in compatibility mode, and what compatibility mode it is running at.
ie-truth’s documentation
Using this library, you can implement something like this in the script editor web part in SharePoint:
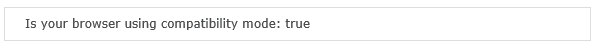
This kind of script should output something similar to the text below if Internet Explorer is in the compatibility mode on the page this script is embedded in:
With this configuration, you can just ask your end-users to test if their browser is in compatibility mode or not. Navigating to this page and maybe taking a screenshot should be something your average end user is perfectly able to do. :)
Just in case GitHub changes something and the ie-truth.js -the script is not hosted there anymore (or you don’t want any external dependencies), I’ll include it here. The script’s author is Gavin-Paolucci-Kleinow.
function IeVersion() {
//Set defaults
var value = {
IsIE: false,
IsEdge: false,
EdgeHtmlVersion: 0,
TrueVersion: 0,
ActingVersion: 0,
CompatibilityMode: false
};
//Try to find the Trident version number
var trident = navigator.userAgent.match(/Trident\/(\d+)/);
if (trident) {
value.IsIE = true;
//Convert from the Trident version number to the IE version number
value.TrueVersion = parseInt(trident[1], 10) + 4;
}
//Try to find the MSIE number
var msie = navigator.userAgent.match(/MSIE (\d+)/);
if (msie) {
value.IsIE = true;
//Find the IE version number from the user agent string
value.ActingVersion = parseInt(msie[1]);
} else {
//Must be IE 11 in "edge" mode
value.ActingVersion = value.TrueVersion;
}
//If we have both a Trident and MSIE version number, see if they're different
if (value.IsIE && value.TrueVersion > 0 && value.ActingVersion > 0) {
//In compatibility mode if the trident number doesn't match up with the MSIE number
value.CompatibilityMode = value.TrueVersion != value.ActingVersion;
}
//Try to find Edge and the EdgeHTML vesion number
var edge = navigator.userAgent.match(/Edge\/(\d+\.\d+)$/);
if (edge)
{
value.IsEdge = true;
value.EdgeHtmlVersion = edge[1];
}
return value;
}
That’s all for today! :)
- Windows Search not finding anything? That might be the default now, but you don’t need to accept it! - March 25, 2025
- “The Copilot key isn’t connected to an action. Choose what you’d like to happen when you press the Copilot key” - March 18, 2025
- How to remove Skype for Business, if it sneaks back onto your machine? - March 11, 2025