This post was most recently updated on August 26th, 2022.
2 min read.Welp – this was not a fun issue to run into! While nobody in this day and age should use Internet Explorer for any normal usage (occasional legacy scenarios aside), there are still some luddites who do (or whose IT department makes them to). This means it’s still useful, and sometimes even required, for a web application to work even in Internet Explorer.
Description of the issue
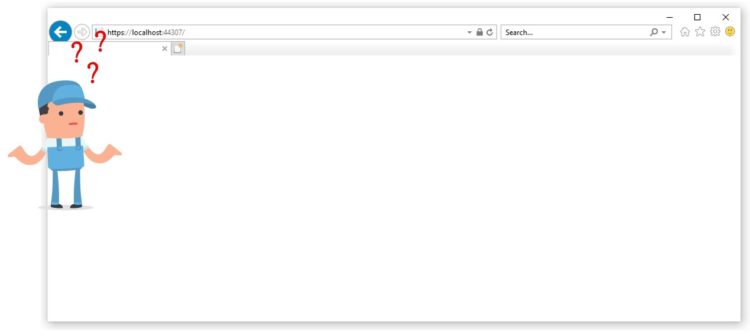
So, as shown in the article’s image, when trying to access your web application using IE11, the page doesn’t load at all. It’s just empty. At the same time, with other browsers, it works just fine!
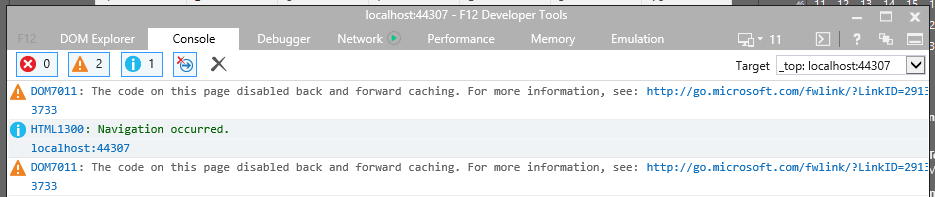
Weirdly enough, this time even observing the console logs is zero help. It only has very normal logging – no errors whatsoever. Something like the below:

DOM7011: The code on this page disabled back and forward caching. For more information, see: http://go.microsoft.com/fwlink/?LinkID=291337 3733 HTML1300: Navigation occurred. localhost:44307 DOM7011: The code on this page disabled back and forward caching. For more information, see: http://go.microsoft.com/fwlink/?LinkID=291337 3733
This is both kinda shady and pretty critical. So – what do?
Solution
Anyway, the community’s again wiser than its individual members, and there’s a smart contributor who’s found a great workaround and shared it on GitHub!
The fix (and some meta and background discussion) can be found on this GitHub ticket: https://github.com/aspnet/AspNetCore/issues/9436
Still, I thought it was worth it to explain the solution in more detail. So here goes:
Time needed: 10 minutes
Add Blazor.Polyfill to your solution
- Download Blazor.Polyfill
So, first of all, go and download the Blazor.Polyfill file from the GitHub repository linked below – this link will download the 3.0.0 (stable) version for you right away.
Check out the repository to see if there are newer releases available, though:
https://github.com/Daddoon/Blazor.Polyfill - Add the file to your solution
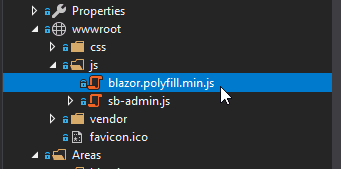
Add the file to your solution – the most suitable location is probably under wwwroot/js/

Adding blazor.polyfill.min.js to your Blazor solution in Visual Studio - Load Blazor.Polyfill in your web application
Add something like this to your _Host.cshtml file – see lines 6-7:
<body id="page-top">
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.Server))
</app>
<!-- This should fix legacy browsers like IE11 https://github.com/aspnet/AspNetCore/issues/9436 -->
<script type="text/javascript" src="js/blazor.polyfill.min.js"></script>
<script src="_framework/blazor.server.js"></script>
<!-- All the other stuff -->
</body> If that didn’t work, you can try changing the above to this:
<body id="page-top">
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.Server))
</app>
<!-- This should fix legacy browsers like IE11 https://github.com/aspnet/AspNetCore/issues/9436 -->
<script type="text/javascript" src="js/blazor.polyfill.min.js"></script>
<script autostart="false" src="_framework/blazor.server.js"></script>
<script>
Blazor.start();
</script>
<!-- All the other stuff -->
</body>
Pay attention to lines 9-13 this time.
And with that, you should be good!
There are some caveats, though – as it’s a workaround, it’s not supported by Microsoft. And there might be side effects, something like the ones below:
- https://github.com/Daddoon/Blazor.Polyfill/issues/12
- https://github.com/aspnet/AspNetCore/issues/9436