This post was most recently updated on December 7th, 2022.
2 min read.I stumbled upon a customer that complained about some pages in their intranet throwing weird errors with authentication. Those pages seemed to have one thing in common – there was a Yammer embed (or a SharePoint script webpart with Yammer embed script in it, to be precise) there. The error code they got was “AADSTS90013: Invalid input received from the user”.
Below, you can see an example of the error screen.
Okay – this is going to be extremely specific, and probably won’t solve the issue for all of you out there! But this is what worked for this customer:
Solution: Check Yammer embed for issues in authentication configuration
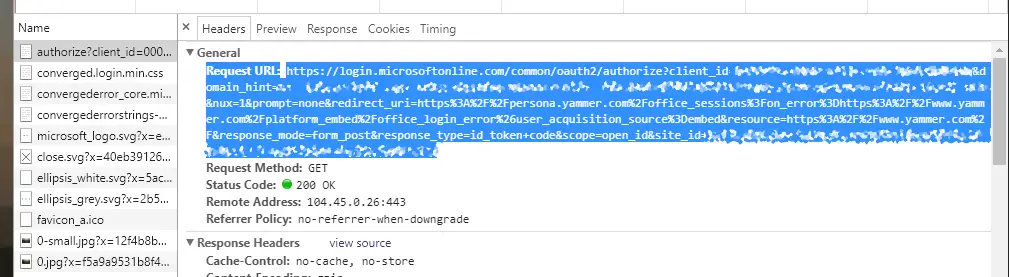
In this case, there was a Yammer embed on the page that threw the error. If you’d use a tool like Wireshark (or Chrome network tab and had quick fingers), you’d see that the authentication call to Yammer failed. Hence you’re redirected to the login page, which tries to authenticate you against Yammer – and fails. Quite catastrophically, even, and doesn’t return you to the original site.
Now, this should be a fairly fast detour for the user – the login page should actually log you in and then redirect you back! But alas, it fails. Why?
In this particular case, the Yammer embed script was misconfigured. There were extra < > -letters in the network name, and that messed up the authentication. However, the same code had worked just fine for months – even though the embed had those extra letters!
What was wrong with the embed in this case?
So whereas it should’ve been something like this:
<div id="embedded-feed" style="height:800px;width:400px;"></div>
<script type="text/javascript" src="https://s0.assets-yammer.com/assets/platform_embed.js"></script>
<script type="text/javascript">
yam.connect.embedFeed({
container: "#embedded-feed",
network: "yammernetworkname",
});
</script>It was like this:
<div id="embedded-feed" style="height:800px;width:400px;"></div>
<script type="text/javascript" src="https://s0.assets-yammer.com/assets/platform_embed.js"></script>
<script type="text/javascript">
yam.connect.embedFeed({
container: "#embedded-feed",
network: "<yammernetworkname>",
});
</script>(Yammer embed options omitted for clarity)
So, even with the “network” attribute containing a faulty value, it used to work for quite some time. Suddenly, it stopped working.
We couldn’t figure out the actual reason why it stopped working. Could be Microsoft making changes to Yammer platform JavaScript -library, or tweaking Azure AD authentication settings.
The embed script itself was probably broken all along. The main thing for us was that everything started working after the embed script was fixed! :)