This post was most recently updated on July 28th, 2022.
3 min read.This article explains a couple of steps you might need to take when executing a Single-Device deployment from Visual Studio Code to an Azure IoT Edge device. Through a bit of trial and error, I learned quite a few things that might go wrong when VSCode is building your deployment manifest (the one that’ll be hosted under “config” folder and used for the deployment – that is).
Background
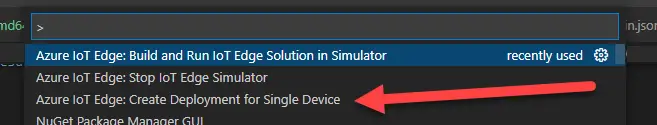
So a while ago, I was updating the base deployment of an Azure IoT Edge device. I was using the quick commands provided by the Azure IoT Edge extension in VS Code – essentially, I was generating a manifest for running in a local simulator, and then reusing the same manifest for a Single Device deployment – first and third commands in the screenshot below, respectively.

This would run for a sec and succeed. Or so it would seem.

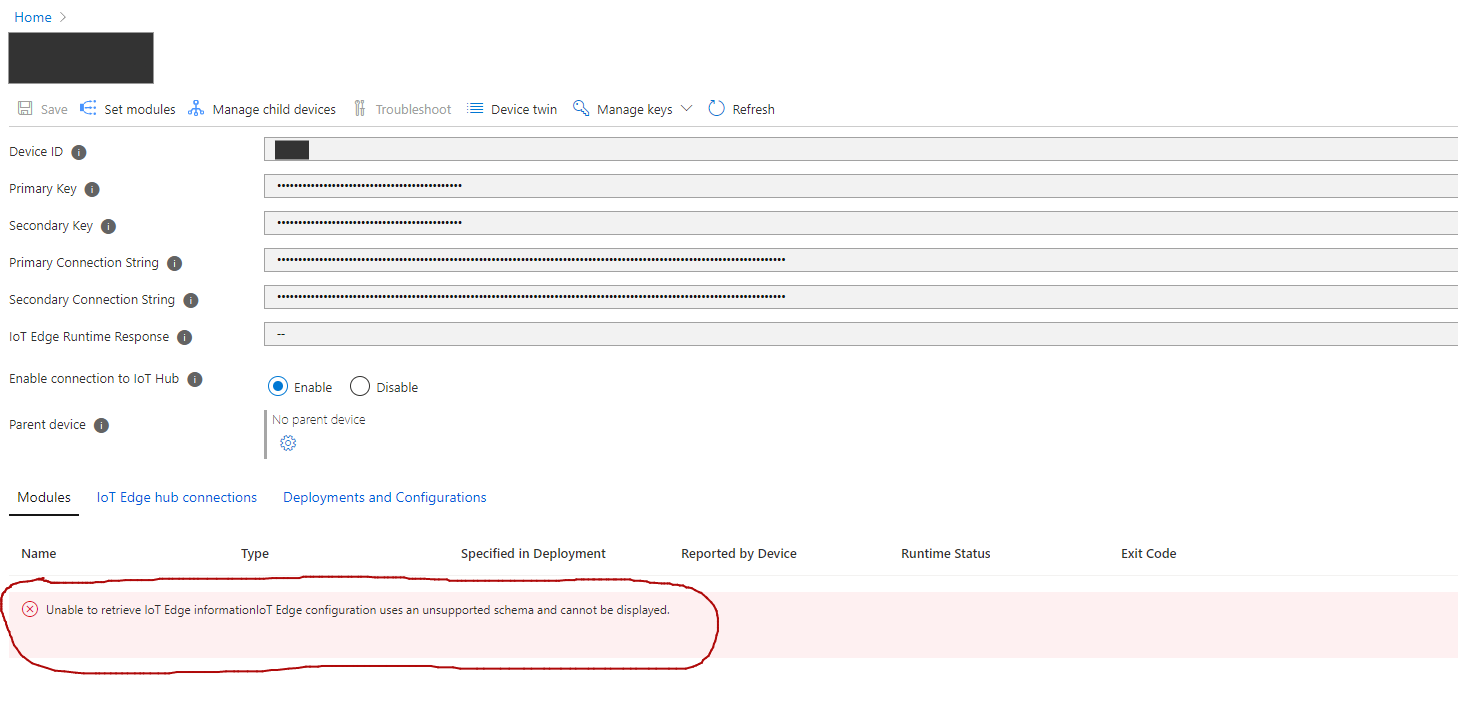
In reality, nothing would work and the Edge device would be borked. Trying to manage the modules would show you this beautiful error message:

Yes, the typo included.
Problem
So, the error once again, now in copy-pasteable form (yeah, even the typo/weird white spacing is actually there):
Unable to retrieve IoT Edge informationIoT Edge configuration uses an unsupported schema and cannot be displayed.
Sweet. This seems to mean the Edge Agent System Module is unable to read whatever is deployed by your manifest. But how do we fix it?
Solution
Time needed: 10 minutes
What to fix in your VS Code-generated manifest.json file for Azure IoT Edge deployment?
- Verify it’s valid JSON
Just humor me – it’s worth a shot.
It’s a shame the schema won’t properly be validated by the IoT Edge tools OR even the agent itself (only some of the most glaring issues seem to be checked for), so validating everything falls upon you.
I guess this is a sign of how new and somewhat immature the tooling still is. The orchestration of the modules is impressive, but still, error-prone. - Fix module nesting
Your “custom” IoT Edge modules need to be configured like this – module configuration under modulesContent.$edgeAgent.properties.desired.modules,
Even if your JSON is very improperly constructed, it will probably be applied and just break the agent. If you’re using layered deployments, at least it’s easy to just “pop” the latest deployment.
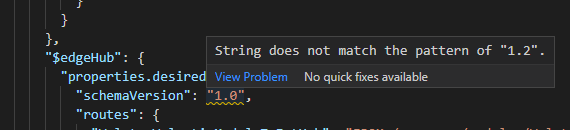
For layered deployments, you can’t have anything regarding system modules! If you do, there’s a fair chance you’ll corrupt the manifest. - Change “schemaVersion” for $edgeHub and $edgeAgent
The autogenerated deployment manifest might have schemaVersions “1.1” or “1.2”. Just change them to “1.0”.
It might complain – but it will work. As long as you don’t want to set module priority or order – in which case “1.1” is required.
And don’t get me wrong – it should work. But it necessarily won’t. No idea why.
- Downgrade your edgeAgent and edgeHub
… well, if the last step did NOT work, try downgrading your edgeAgent and edgeHub system module versions to 1.1 using Azure Portal’s “Set Modules” UI.
- Verify module image versions
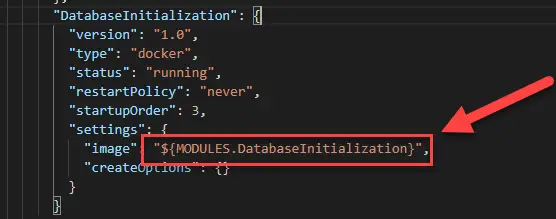
Your local simulator will just use the latest image you’ve built if you’re using this syntax:

When deploying with the manifest, you should make sure the version actually exists in ACR (or whichever other container registry you’re using), and that the version itself makes sense (the full deployment manifest might contain placeholder values even for the system modules – Edge Agent and Edge Hub – which will corrupt the deployment).
Okay, so that was a confusing rabbit hole to fall into. All good now, though? Let me know in the comments -section below!